[프론트] Figma로 UI/UX 제작 - (1)
📌 Figma
Figma
안드로이드스튜디오를 활용한 앱을 제작하기에 앞서, UI/UX를 제작한 뒤에 개발에 시작하기로 하였다. Figma를 사용한 적은 있었는데, 이번 프로젝트에서는 제대로 사용해보고 싶어 찾아보면서 하니 꽤나 재미있었다.
👉 Color
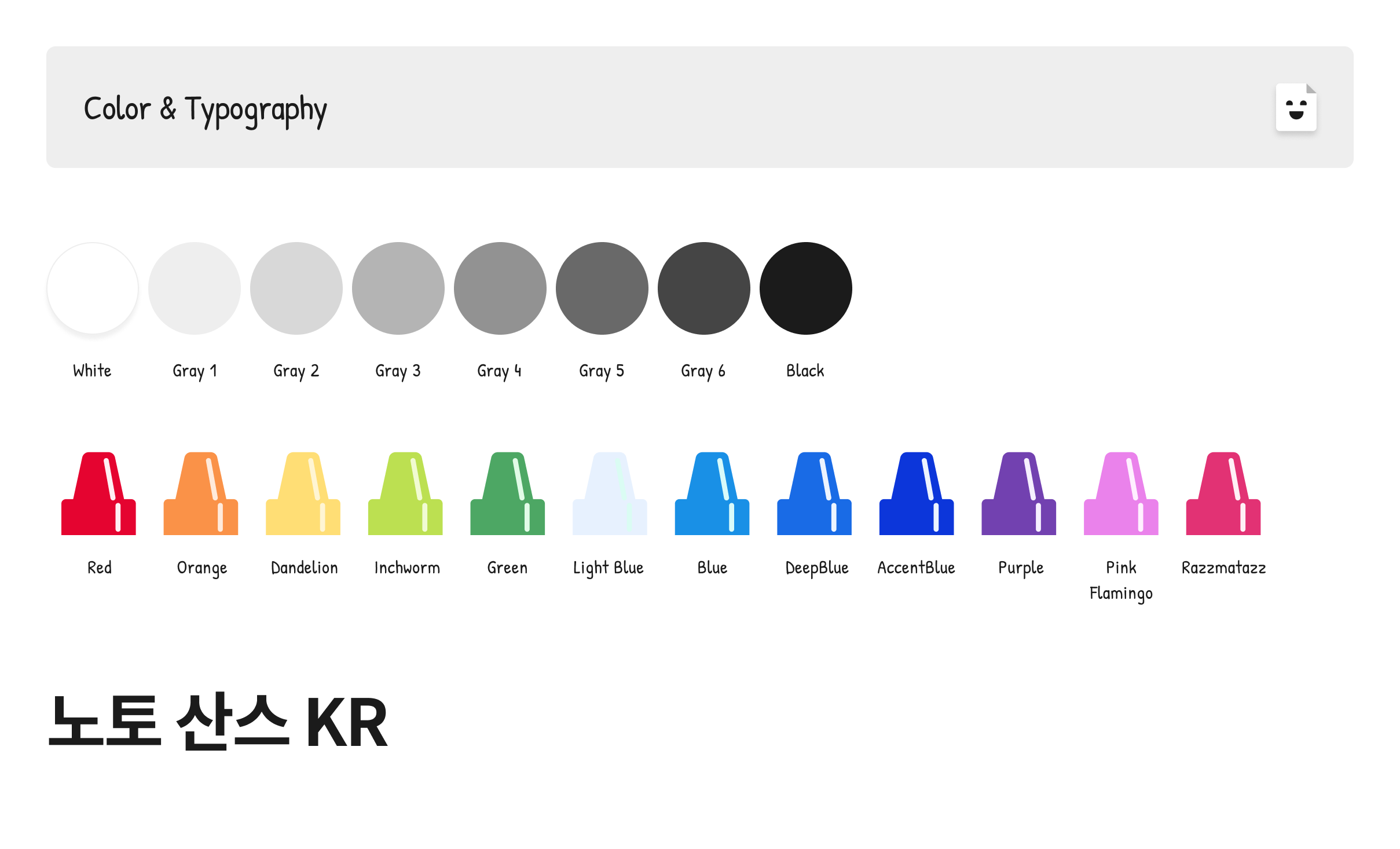
 실제 PortMIS 에서 사용하는 파란색 색깔을 활용하여 어플에서 사용할 색깔부터 정의해 주었다.
실제 PortMIS 에서 사용하는 파란색 색깔을 활용하여 어플에서 사용할 색깔부터 정의해 주었다.
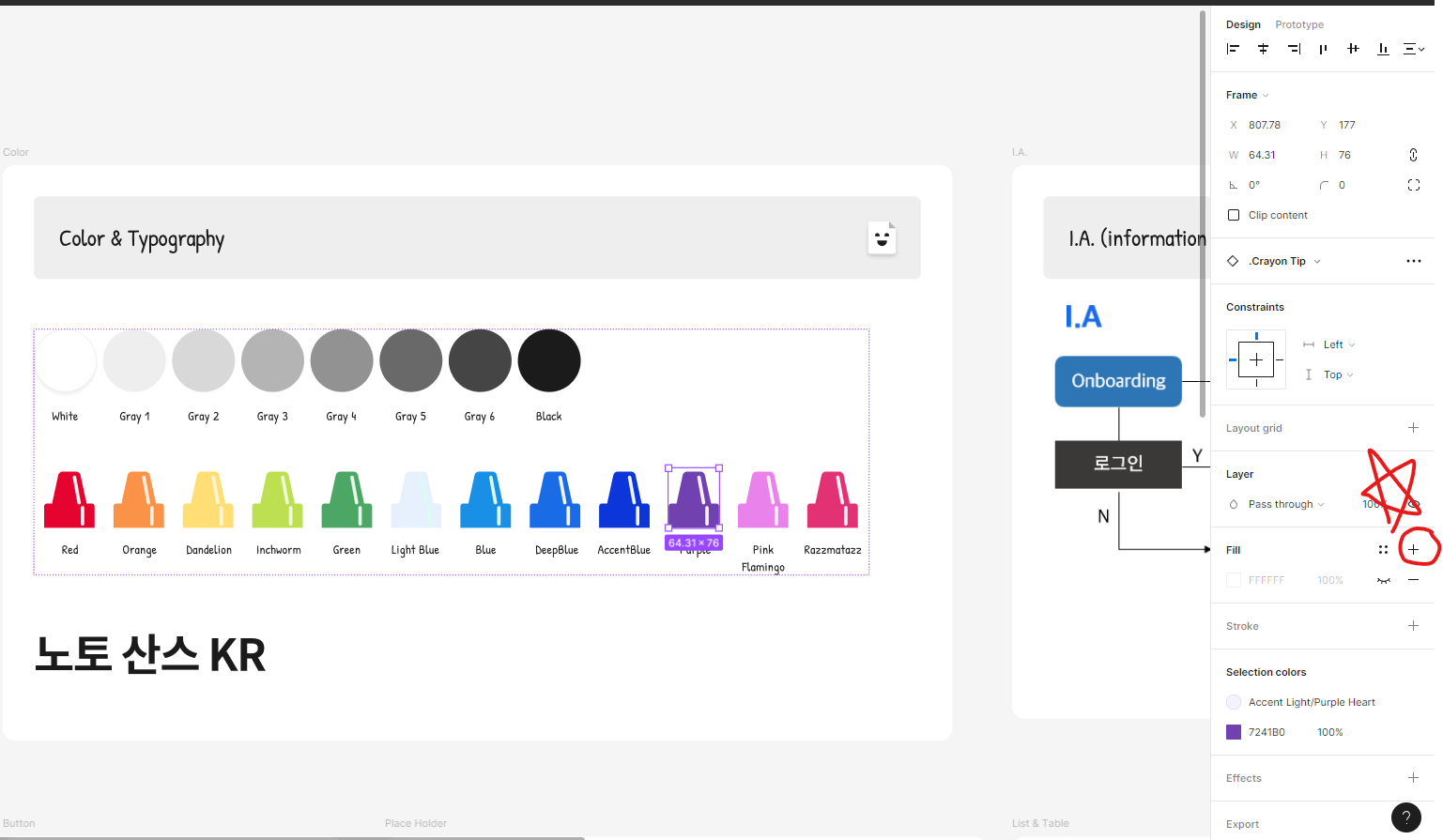
 원하는 색깔을 라이브러리 색상으로 등록하고, 원할 때마다 불러오고 싶다면? 위 Design 바에서 Fill에 + 아이콘을 선택하면 등록할 수 있다. 나는 무료로 사용할 수 있는 Figma 테마를 사용하여 크레파스 아이콘을 사용하여 보기 좋게 만들 수 있었다.
원하는 색깔을 라이브러리 색상으로 등록하고, 원할 때마다 불러오고 싶다면? 위 Design 바에서 Fill에 + 아이콘을 선택하면 등록할 수 있다. 나는 무료로 사용할 수 있는 Figma 테마를 사용하여 크레파스 아이콘을 사용하여 보기 좋게 만들 수 있었다.
👉 Component
다양한 기술블로그와 Figma 예제들을 통해 내가 지금까지 component를 사용하지 않고 매번 새롭게 아이콘들을 제작해 통일되지 않은 느낌이 났던 이유를 알게 되었다. Component란 내가 만든 아이콘이나 요소들을 Component로 등록한 뒤, 재사용을 할 수 있는 기능이다. Component를 등록할 때, 버전을 여러 가지로 만들면 요소를 불러올 때 버전을 선택할 수 있다.

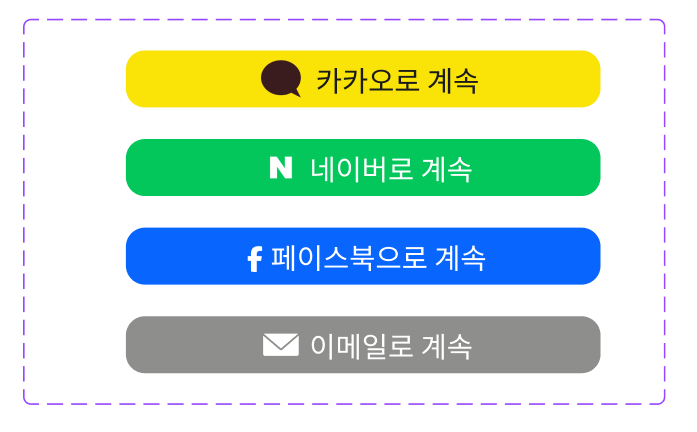
간편로그인 버튼을 생성할 때도, 네 가지 버전으로 제작하였고 아이콘을 불러올 때 카카오, 네이버, 페이스북, 이메일 버전 중 어떤 버전의 버튼을 가져올 것인지 선택할 수 있는 것이다.
👉 간편로그인
이번에 소셜로그인 버튼을 제작하면서 새로 알게 된 충격적인 사실이 있다. 다들 카카오 네이버 페이스북의 간편로그인 버튼이 어플이 달라져도 비슷한 것을 느꼈을 것이다. 사실 이 버튼을 만들 때 각각 회사의 개발 가이드라인이 있다는 것!! 그래서 이번에 제작할 때도 각 회사의 개발자 가이드라인에 들어가 정식 로고를 활용하여 맞춰서 제작하였다.
👉 마무리…
이번에 Figma 사용법을 익히면서 디자인하는 것이 매우 흥미가 있었다. 원래도 ppt를 제작하거나 디자인 하는 데에 흥미가 있긴 했는데, 그것과는 다른 재미를 또 찾은 느낌이랄까.. 대칭을 맞춘다던가 크기를 맞추는 부분에서 깔끔하게 맞았을 때 느끼는 희열이 기분이 좋았다. 크흠 .. 그리고 이전까지 내가 만든 Figma는 Figma가 아니라 그냥 ppt로 화면을 대충 만든 것에 불과했다는 것을 알았다. 나머지 화면을 모두 제작하면 다시 글로 써서 올리도록 하겠다 ! 끄읏!